Saturday, November 14, 2009
Tuesday, November 10, 2009
Cara Membuat Tabel Pada Blog
Saturday, November 07, 2009
Online Clothing Shop For Women - Fashion and Shopping
Tutorial Blog-Blog Islam-Cara Membuat
Friday, November 06, 2009
Mengetahui Load Time atau Waktu Muat Blog

Wednesday, November 04, 2009
Perusahaan Qatar Akan Buat Film Tentang Nabi Muhammad
"Alnoor Holdings sedang melakukan pembicaraan dengan studio, agen bakat, dan distributor di AS dan Inggris," kata Hashemi.
"Ada lebih dari 1,5 milyar Muslim di seluruh dunia, dan Islam adalah agama yang paling cepat berkembang di dunia. Kisah Nabi memiliki relevansi yang besar bagi Muslim dan non-Muslim, dan Alnoor sangat senang untuk mengumumkan sebagai proyek pertama kami," tambah Hashemi.Sumber:hidayatullah.com
Monday, November 02, 2009
Get Cheap Ticket from Great Online Ticket Broker
You can buy tickets from acheapseat.com online or via telephone. They guarantee the checkout process is secure with SSL encryption and safe from unauthorized access. But if you feel easy to buy via telephone, you can just call them at 1-708-535-8682. They accept Visa, Mastercard, American Express, and Discover. Your tickets will be send to your address via FedEx delivery.
Friday, October 30, 2009
Dollar Pertama Dari Perfectmoney
Dari beberapa program yang saya ikuti yaitu Blogvertise yang merupakan Paid To Review dan Perfectmoney yang telah menambah pundi-pundi dollar saya.Khusus untuk perfectmoney setelah selama sebulan saya memasang banner perfectmoney pada blog ini, saya sudah mendapat $30.Yang ingin mendapatkan dollar setiap bulannya dari perfectmoney dapat dilihat pada postingan saya sebelumnya Pasang Banner Perfectmoney Dapat Uang Tiap Bulan
Berikut screenshot account saya pada perfectmoney

Posted by Franky at 1:52 PM 5 comments
Labels: Monetise Blog, PTR (Blogsvertise)
Artigos Relacionados:Monday, October 26, 2009
Mengurangi Ukuran File Suatu Gambar
1.Buka situs punypng.
2.Tekan Upload Image.
3.Selanjutnya cari file gambar yang akan diresize lalu Open.
Tutorial Blog-Blog Islam-Cara Membuat
Tuesday, October 20, 2009
Pasang Banner Perfectmoney Dapat Uang Setiap Bulan
1.Bila anda sudah register, silakan login kembali pada Perfectmoney.
2.Pada bagian bawah halaman, klik PM for Business
Friday, October 16, 2009
5 Website Hosting Untuk Menyimpan Foto dan Gambar
1.Photobucket
2.Imageshack
3.Tinypic
4.Imagehosting
5.Pict
Rasa Malu
Rasulullah bersabda: ''Sesungguhnya Allah yang Maha Mulia dan Maha Agung, bila berkehendak menjatuhkan seseorang maka Allah cabut dari orang itu rasa malunya. Ia hanya akan menerima kesusahan (dari orang banyak yang marah kepadanya). Melalui ungkapan kemarahan itu, hilang pulalah kepercayaan orang kepadanya.
Bila kepercayaan kepadanya sudah hilang maka ia akan jadi orang yang khianat. Dengan menjadi khianat maka dicabutlah kerahmatan dari dirinya. Bila rahmat dicabut darinya maka jadilah ia orang yang dikutuk dan dilaknati orang banyak. Dan bila ia menjadi orang yang dilaknati orang banyak maka lepaslah ikatannya dengan Islam.''(republika.com)
Wednesday, October 14, 2009
Menulis Teks Melebihi 140 Karakter Pada Twitter
1.Loginlah pada Twitter.
2.Buatlah teks yang anda akan buat pada update kolom.
3.Klik kanan mouse dan pilih Twitzer text, lalu klik Update
4.Masukkan teks yang anda ingin update kolom update seperti pada langkah 1.
5.Selanjutnya klik kanan kembali mouse anda dan pilih De-Twitzer text.
Mendaftar di Technorati Tingkatkan PR dan Trafik Blog
Monday, October 12, 2009
Cara Memasang Tag Cloud Delicious Pada Blog

1.Anda harus mempunyai account pada delicious.Bila belum lakukan register terlebih dahulu pada delicious.com ini.
2.Lgin pada Blogger.
3.Klik Layout Pada Dashboard.
4.Klik Add a Gadget, dan pilih HTML/Javascript gadget.
5.Copy dan paste kode dibawah ini.Ganti kalimat LOGIN NAME dengan Username delicious anda.
<script type="text/javascript" src="http://del.icio.us/feeds/js/tags/LOGIN_NAME?icon;count=150;size=12-35;color=87ceeb-0000ff;title=my%20del.icio.us%20tags;name;showadd"></script>
</td></tr></table>
Contohnya seperti dibawah ini
Sumber:tip.blogdoctor.me
Tutorial Blog-Blog Islam-Cara Membuat
Sunday, October 11, 2009
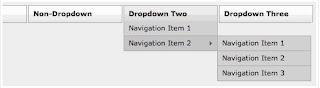
5 Situs Untuk Membuat Drop Down Menu
1.JavaScript Dropdown Menu with Multi Levels
2.All Levels Navigational Menu (v2.2)
3.Professional dropdown
4.Drop Down Tabs (5 styles)
5.Chrome CSS Drop Down Menu
Friday, October 09, 2009
Cara Membuat Top of Page Icon
1.Login pada Blogger.
2.Klik Layout pada Dashboard anda.
3.Klik Add a Gadget.
4.Klik HTML / Javascript.
5.Masukkan kode berikut ini.
Anda bisa mengganti gambar lain sesuai dengan keinginan anda.Bila ingin mengganti gambar, ganti alamat image pada kode diatas yaitu:
Tutorial blog-blog islam-cara membuat
Monday, October 05, 2009
Petinju Berjilbab di Olimpiade 2012

Saturday, October 03, 2009
3 Situs Pembuat Avatar Diri Yang Keren
Ingin buat avatar dari foto diri anda? Gampang..silakan anda mengunjungi ketiga situs pembuat avatar dibawah ini.
1.http://www.cartoonme.com/en/
2.http://www.moonjee.com/
3.http://www.befunky.com/
Tuesday, September 29, 2009
Cara Membuat Spoiler Pada Blog
Spoiler biasanya digunakan untuk memperkecil atau mempersingkat kode, postingan, atau tulisan apapun agar tidak terlalu memenuhi halaman.Spoiler ini dapat anda pasang pada side bar, halaman posting, header dan footer.Untuk membuatnya tidaklah sulit,anda tinggal mencopy kode dibawah ini.
Berikut contoh spoiler.
INI ADALAH CONTOH SPOILER
Cara membuat spoiler ini adalah sebagai berikut:
1.Copy dan paste kode dibawah ini
<div class="smallfont" style="margin-bottom: 2px;"><b>Spoiler</b> Untuk lihat <b>Script</b>: <input value="Lihat" style="margin: 0px; padding: 0px; width: 55px; font-size: 11px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Lihat'; }" type="button">
</div>
<div class="alt2" style="border: 1px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
Isi kode script, HTML dan teks anda disini
<br>
</div>
</div>
</div>
Width: 55px adalah lebar kotak spoiler.Gantilah sesuai kebutuhan anda.
font-size: 11px adalah ukuran huruf dalan kotak spoiler.Dapat diganti sesuai kebutuhan.
Tutup dan Lihat dapat anda ganti sesuai keinginan anda
Isi kode script, HTML dan teks anda disini dapat anda ganti dengan teks atau kode script.
Silakan mencoba.
Tutorial Blog-Blog Islam-Cara Membuat
Monday, September 28, 2009
Miskin Karena Bersedekah?

Sunday, September 27, 2009
Mendapatkan Target Pengunjung Blog Lewat Mesin Pencari Google
Setiap blogger pastilah mengharapkan postingan dan blog dapat terindeks dengan baik oleh google dan dapat menjadi nomor satu dimesin pencari google.Tapi perlu diketahui bahwa hasil pencarian oleh google hanya memberikan hasil pencarian berupa situs atau blog yang berguna dan relevan dengan kata kunci.
Ada 2 cara yang bisa dilakukan yaitu:
1. Menggunakan Bahasa Negara Target.
b.Klik pada nama blog anda.Bila ada beberapa blog, pilih blog yang anda ingin ditargetkan.
c.Pada Site Configuration, klik Setting.
d.Pada Geographic Target, pilih negara yang ingin anda jadikan target, lalu Save.
Bila ingin menargetkan pengunjung dari lokasi yang berbeda, pilih saja Unlisted.
Selamat mencoba.
Tutorial Blog-Blog Islam-Cara Membuat Keyword
Wednesday, September 23, 2009
Kumpulan Situs Online Conversi To Pdf File
http://docs.google.com
http://www.freepdf.org
http://pdfhammer.com
https://online.primopdf.com/Default.aspx
http://www.pdffiller.com
http://www.pdfescape.com
http://www.goffice.com
https://www.acrobat.com
http://pdfsharp.com/PDFsharp
http://www.zoho.com
http://www.opdf.org/?xao=edit
http://www.onlinepdfcreator.com/creator.php
http://pdftextonline.com
http://showpdf.com
http://www.freepdfconvert.com
http://convert.neevia.com
http://web2.pdfonline.com
http://www.lettos.com/index
https://addons.mozilla.org/en-US/firefox/addon/7528
http://www.htm2pdf.co.uk
http://www.zamzar.com
http://www.koolwire.com
http://www.html2pdf.biz
http://www.expresspdf.com
http://www.coolutils.com/Online-PDF-Converter.php
http://rss2pdf.com
http://www.drawloop.com/LOOP/About.aspx
http://www.feedjournal.com
http://www.bookletcreator.com
Tutorial Blog-Blog Islam-Cara Membuat
Wednesday, September 16, 2009
Membuat Read More Pada New Post Editor Blogger
1.Bagi yang belum mengaktifkan New Post Editornya sebaiknya diaktifkan dulu.Caranya dapat dilihat pada new post editor dari blogger untuk blogspot.
2.Selanjutnya bila sudah aktif, langsung menuju pada New Post dan klik Compose.
3.Buatlah satu postingan setelah itu arahkan kursor anda pada bagian yang ingin dipotong.Jadi pada alinea bagian atas potongan tersebut akan muncul pada halaman depan sedangkan potongan alinea dibawahnya akan muncul bila Read More diklik pada postingan anda.
4.Selanjutnya klik gambar yang keterangannya insert jump break.Dapat dilihat pada gambar dibawah yang saya beri kotak warna biru.Setelah itu Publish Post.
Selamat anda sudah mempunyai Read More pada postingan anda.Kalau anda ingin mengganti kalimat Read More dengan Baca Selengkapnya , berikut caranya.
1.Klik Layout >Edit Blog Post.Selanjutnya ganti kalimat Read More dengan kalimat sesuai keinginan anda.Lihat gambar dibawah.
2.Lalu Save.
Selamat mencoba tutorial blog ini.Salam
Tutorial Blog-Blog Islam-Cara Membuat
Saturday, September 12, 2009
Ciri-Ciri Datangnya Malam Lailatul Qadar
Juga diriwayatkan oleh HR Bukhari dari Aisyah, Rasulullah bersabda:
“Carilah dengan hati-hati sekali malam Al Qadar itu di malam-malam yang ganjil dari puluhan yang akhir dari Ramadan.”
Dari firman Allah dan hadis tersebut di atas kita mengetahui bahwa malam Lailatul Qadar terjadi dalam bulan Ramadan pada malam-malam ganjil pada sepuluh hari terakhir bulan Ramadan. Karena tidak ada seorang manusiapun yang mengetahui kapan malam yang nilainya sama dengan seribu bulan itu akan datang, terlebih lagi di negeri kita sering terjadi perbedaan penetapan awal Ramadan yang menyebabkan perbedaan jatuhnya hari-hari ganjil pada sepuluh hari terakhir.
Tutorial Blog-Blog Islam-Cara Membuat
Friday, September 11, 2009
Cara Merobah Height dan Widh Form Komentar
<iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='275' id='comment-editor' scrolling='auto' src='' width='100%'/>
Blomus Stainless Steel Store Online
The site accepts credit card payment using MasterCard, Visa, AMEX or Discover. Aside from ordering it online you can also use this toll free number (800) 448-2870, Monday Through Friday: 9am to 8pm E.S.T. and Saturday and Sunday: 10am to 4pm E.S.T. The site also has a return policy which allows you to return or exchange the product you purchased up until 30 days of delivery. You can also try the reward points program to get the most out of your purchase. A wide range of quality products and good service are the two most important reasons why you should do your business with TheStainlessSteelStore.com.
Monday, September 07, 2009
Berbuat Baik Terhadap Orang Lain, Melapangkan Dada
Perbuatan baik itu laksana wewangian yang tidak hanya mendatangkan manfaat bagi pemakainya, tetapi juga orang-orang yang berada di sekitarnya. Dan manfaat psikologis dari kebajikan itu terasa seperti obat-obat manjur yang tersedia di apotik orang-orang yang berhati baik dan bersih. Menebar senyum manis kepada orang-orang yang "miskin akhlak" merupakan sedekah jariyah. Ini, tersirat dalam tuntunan akhlak yang berbunyi, "... meski engkau hanya menemui saudaramu dengan wajah berseri." (Al-Hadits) Sedang kemuraman wajah merupakan tanda permusuhan sengit terhadap orang lain yang hanya diketahui terjadinya oleh Sang Maha Gaib.
Sumber : La Tahzan
Friday, September 04, 2009
New Post Editor dari Blogger Untuk Blogspot
Kemudahan penambahan fitur ini seperti:
1.Pengelolahan gambar yang lebih baik.Dapat didrag drop dengan mudah.
2.Kode HTML yang sudah mudah pengaturanya
3.Kotak penulisan bisa dipanjangkan secara vertical dengan menarik kotak editor pada ujung bawahnya.
3.Lebih mudah dalam mengedit link.
4.Daat melihat hasil postingan sebelum dipublish dengan menggunakan preview.
5.Penambahan tombol undo-redo, rata tulisan kanan dan kiri serta mencoret tulisan.
6.Penambahan geotagging pada postingan.
Lalu bagaimana untuk menampilkan Post Editor yang baru ini? Berikut caranya.
1.Login pada Blogger.
2.Klik Setting pada dashboard anda lalu klik Basic.
3.Pada Select Post Editor, centang Update Editor.Dan pada Enable Transliteration selek ke Enable
4.Selanjutnya Save Setting.
Selanjutnya anda sudah memiliki Post Editor yang baru.Selamat mencoba
Tutorial Blog-Blog Islam-Cara Membuat
Tuesday, September 01, 2009
Best Online Advisor for Buying Gold Coin and Gold Bullion
Goldcoinsgain.com is the best online advisor to help you got optimal gain in gold investment. They give complete resource and information about how, where, and when to buy gold coin, buy bullion, gold liquidation, spot price of gold, grading of gold, gold’s history, and gold coin performance. They also sell many gold coins from many countries such as Bahamas, Canada, Columbia, Egypt, and many more.
Cara Membuat related Post Dengan Thumbnails
1.Login pada blogger.
2.Klik Layout pada Dasboard.
3.Klik Edit HTML pada Layout dan jangan lupa centang Expand Widget Template
4.Cari kode
5.Dan ganti kode tersebut dengan kode dibawah ini.
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://blogergadgets.googlecode.com/files/relatedthumbs19.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>
6.Selanjutnya temukan kode
atau bila tidak ditemukan, cari kode seperti dibawah ini
7.Letakkan kode berikut setelah kode pada langkah 6
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://www.bloggerplugins.org/' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
8.Untuk menampilkan jumlah post dapat diedit dengan mengganti angka pada
var maxresults=5;.
9.Untuk mengganti nama "Related Post" dengan "Artikel Yang Terkait" dapat diganti pada
var relatedpoststitle="Related Posts";
Saturday, August 29, 2009
Kepompong Ramadhan
Pernahkan Anda melihat seekor ulat bulu? Bagi kebanyakan orang, ulat burlu memang menjijikkan bahkan menakutkan. Tapi tahukah Anda kalau masa hidup seekor ulat ini ternyata tidak lama. Pada saatnya nanti ia akan mengalami fase dimana ia harus masulk ke dalam kepompong selama beberapa hari. Setelah itu ia pun akan keluar dalam wujud lain : ia menjelma menjadi seekor kupu-kupu yang sangat indah. Jika sudah berbentuk demikian, siapa yang tidak menyukai kupu-kupu dengan sayapnya yang beraneka hiasan indah alami? Sebagian orang bahkan mungkin mencari dan kemudian mengoleksinya bagi sebagai hobi (hiasan) ataupun untuk keperluan ilmu pengetahuan.
Jika proses metamorfosa pada ulat ini diterjemahkan ke dalam kehidupan manusia, maka saat dimana manusia dapat menjelma menjadi insan yang jauh lebih indah, momen yang paling tepat untuk terlahir kemabli adalah ketika memasuki Ramadhan. Bila kita masuk ke dalam 'kepompong' Ramadhan, lalu segala aktivitas kita cocok dengan ketentuan-ketentuan "metamorfosa" dari Allah, niscaya akan mendapatkan hasil yang mencengangkan yakni manusia yang berderajat muttaqin, yang memiliki akhlak yang indah dan mempesona.
Thursday, August 27, 2009
Best Company for Math and Algebra Online Tutoring
Sunday, August 23, 2009
7 Link Icon Twitter.


2.http://graphicleftovers.com/blog/free-twitterfun-icons/

3.http://www.webdesign.fm/free-twitter-icons-happy-birds/

4.http://webtreats.mysitemyway.com/108-high-res-dark-denim-social-media-icons/

5.http://www.productivedreams.com/free-twitter-bird-icon-set/

6.http://www.smashingmagazine.com/2009/01/23/friday-freebies-flavours-icon-set-and-cute-tweeters-icon-set/

7.http://fasticon.com/freeware/index.php/twitter-block-icons/

Monday, August 17, 2009
Cara Membuat Recent Post dengan Thumbnails untuk blogger (2)

Keterangan:
Title : Masukkan title yang akan ditampilkan pada side bar.Contoh:Posting Terbaru
Height : Lebar yang akan ditampilkan.Sesuaikan dengan lebar side bar blog anda.
Blog Url(Means the link of the blog whose posts are to be displayed):Masukkan URL blog anda
Number of posts to display : Jumlah recent post yang akan ditampilkan
Display post thumbnails ? : Centang bila ingin menampilkan gambar pada postingan.Syaratnya postingan harus ada gambarnya.
Display post summaries ? : Centang bila akan menampilkan judul postingan
Summary length (Needed only if you opt to display summaries) : Masukkan jumlah karakter description postingan bila ingin ditampilkan.Bila hanya judul postingan beri angka 0.
Display post date ? : Centang bila ingin menampilkan tanggal postingan.
Display the number of comments ? : Centang bila ingin menampilkan jumlah komentar pada postingan tersebut.
Display the Read more link ? : Centang bila ingin menampilkan ‘read more’ pada postingan tersebut.
Display a Separator b/w the posts ? : Tidak perlu dicentang.
Selanjutnya bila semuanya sudah anda isi, lalu Save.Selanjutnya atur penempatannya sesuai dengan keinginan anda.Selamat mencoba.